Hello Godotters, as part of my September work (sponsored, as always, by Mozilla) I’ve been working on better documentation for the Crypto class, further improving WebSocket support, and an HTTP server integrated in the editor for testing out HTML5 export builds.
SSL for WebSocketServer
Thanks to the improvements to the WebSocket module over the previous months, SSL support has been added to the WebSocketServer class.
Setting both the private_key and ssl_certificate properties of a WebSocketServer will enable SSL.
Here is an example for creating a WebSocket server with a self-signed certificate:
extends Node
const PORT = 9080
var _server = WebSocketServer.new()
# (Test client)
var _client = WebSocketClient.new()
func _ready():
# Create and set key and self-signed certificate.
var crypto = Crypto.new()
var key = crypto.generate_rsa(4096)
var cert = crypto.generate_self_signed_certificate(key, "CN=localhost,O=myorganisation,C=IT")
_server.private_key = key
_server.ssl_certificate = cert
# Start server.
_server.connect("client_connected", self, "_connected")
_server.listen(PORT)
# (Test Client) Set our self signed certificated as trusted and connect.
_client.trusted_ssl_certificate = cert
_client.connect_to_url("wss://localhost:%d" % PORT)
func _process(delta):
_server.poll()
_client.poll()
func _connected(id, protocol):
print("Client connected!")
Check out the Crypto class documentation for more details on RSA key and certificate generation.
Running HTML5 export
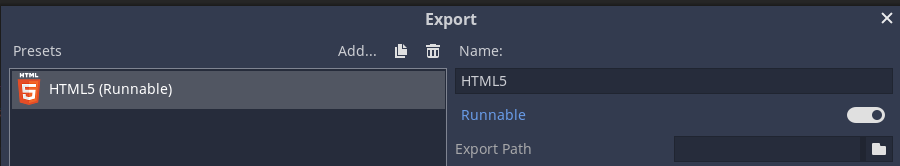
Godot has a cool feature that allows users to export for some plaftorms in debug mode and run the exported game directly on a connected device with the press of a button, as long as at least one runnable export preset for that plafrom has been created.

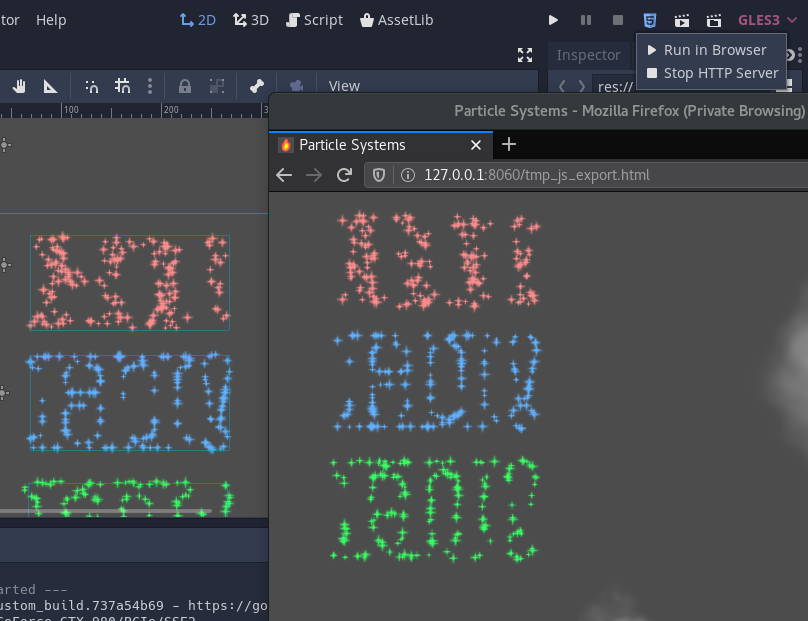
HTML5 exports, used to have this feature too, opening the exported HTML in the default browser directly from the file system. Since most browsers now no longer allow making async requests from a page loaded from file://, we added a minimal HTTP server to the editor to serve the exported HTML5 game.
This is also a very important step towards allowing users to profile HTML5 exported games via websocket connection. Stay tuned for more.

Reference work