Howdy Godotters! It’s time for another brief update on the status of Godot on the Web.
If you read through the last post, you already got the spoiler that Godot 3.3 is getting experimental virtual keyboard support on the Web. This has been a highly requested feature, but also a hard one to implement (as you might also guess by the fact that most engines, even famous ones, do not support that). It is still in experimental state, and comes with limitations, but should be enough to allow your users to insert their high-score name, or simple chat messages.
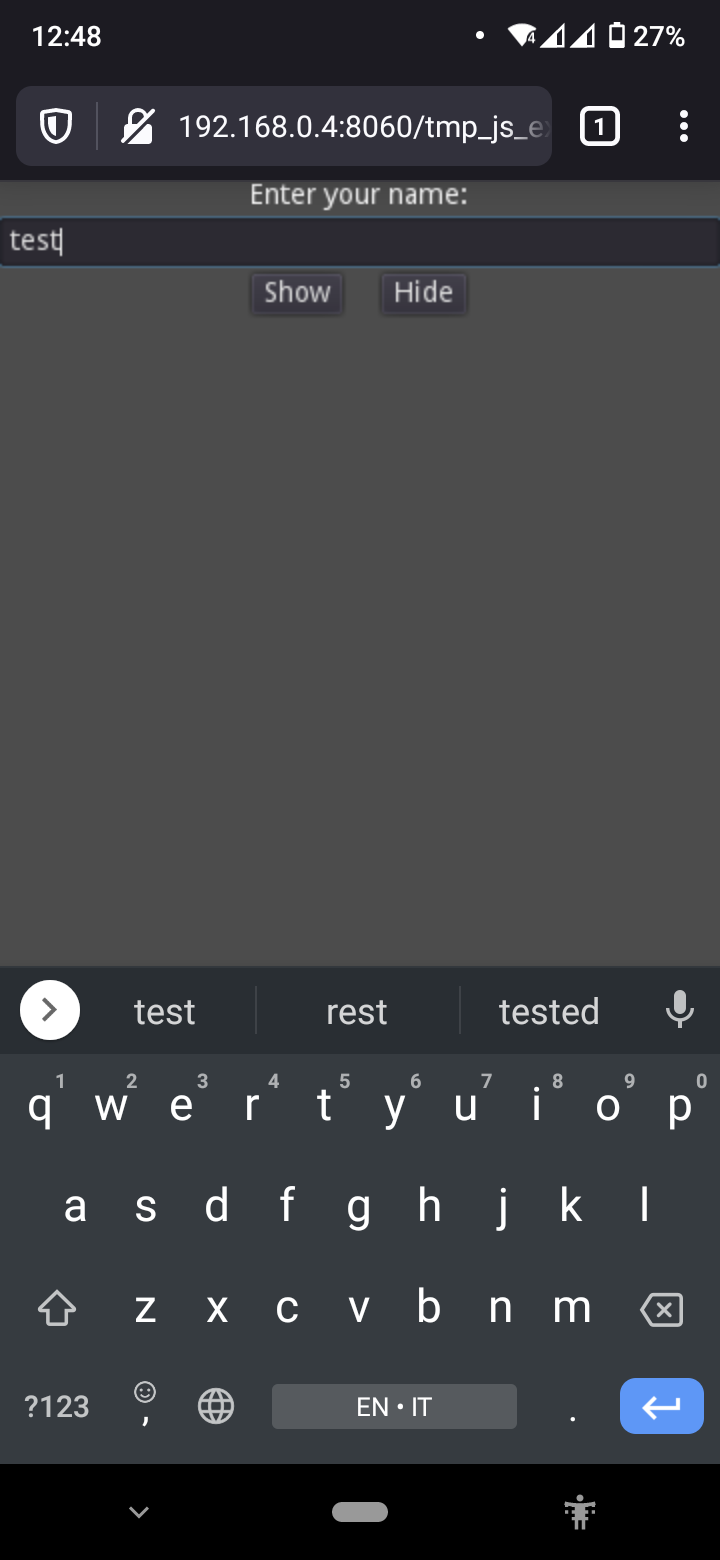
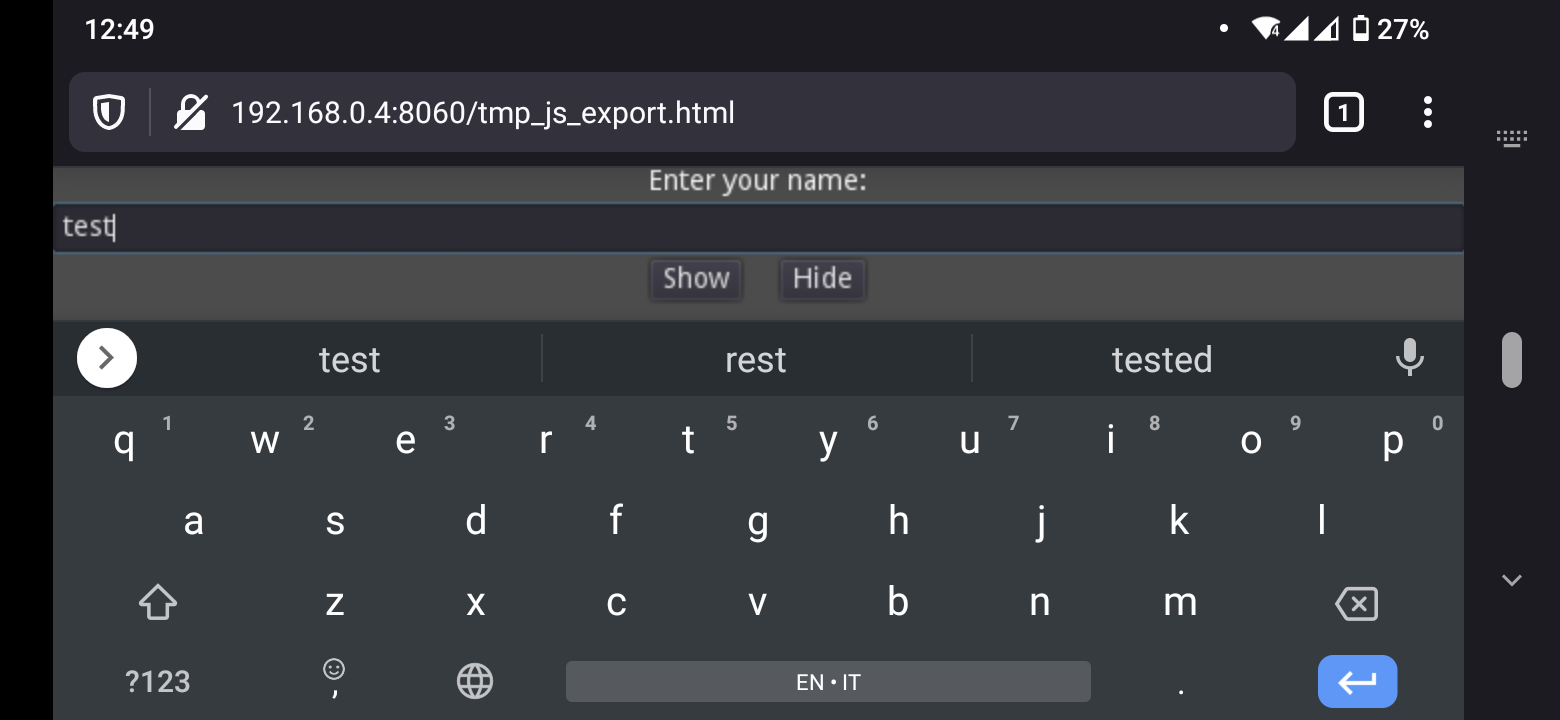
Experimental virtual keybaord
But why is it so hard to implement? And what are the limitations?
Well, accessing the virtual keyboard directly is not possible with the current web standards. Web browsers pretty much only show this virtual keyboard when the user selects an <input> or <textarea> HTML element.
Additionally, the standard for handling input method editor (e.g. insertion via autocomplete) is still being drafted by the World Wide Web Consortium (W3C), and browser implementations for it are very inconsistent.
To provide basic VK support, we can only rely on what is currently available: using an input/textarea element, and reading its content when it changes. This is sub-optimal, because it forces us to clear Godot’s LineEdit/TextEdit every time a character is inserted or removed via SceneTree._input_text (or the DisplayServer input_text callback in 4.0).
For this reason, while TextEdit nodes are supported, you should limit them to small amounts of text (i.e. no (GD)scripting via the Web virtual keyboard yet).

Zooming is not supported for now, so plan your LineEdit placement carefully:

While this is far from the best experience for the developer, it allows using the device virtual keyboard, with auto-completion, and corrections, and can be used for letting the user insert their nickname, email, etc.
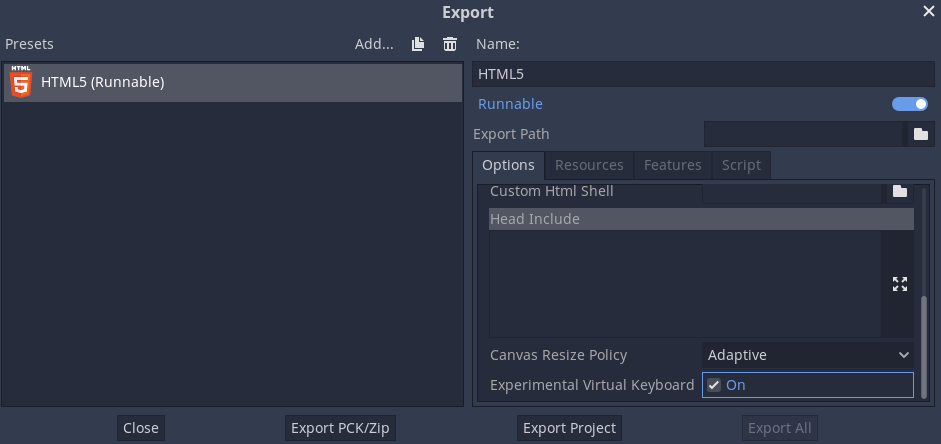
Given its experimental state and limitations, virtual keyboard support must be enabled manually in the Export window:

Even implementing such a basic support took a great amount of time, testing different strategies across different browser, and trying to get a minimal implementation working. While I still don’t feel like recommending it for your game in production, it could be a very good addition to one of your jam games. I hear the Godot Wild Jam is up ;)
Hopefully, not too long from now, we’ll be able to do another iteration on this and add zoom support.
HTTPClient improvements
Talking about more “production-grade” improvements, the HTTPClient implementation on the Web has been rewritten using the Fetch API.
Tthis rewrite means you can now process chunks of the HTTP response before it completes like on native platforms, allowing the usage of APIs based on “server-sent events” which were traditionally handled on the web using the EventSource API and is not exposed by Godot being specific to the web.
This means finally being able to use important endpoints of various internet APIs (Google’s Firebase/Facebook/your own!) that rely on server-sent events. As an example, there is a good Godot Firebase plugin which now works really well on the web. Kudos to its developers for helping me out in testing this improvement :)
Future work
It’s been a year since I started working on the Godot Web export, and I feel it’s finally getting where we want to to be, a close-to-native experience.
There are still 2 important steps I want to take in that direction:
- Implement PWA support for exported apps and games like we’ve done for the Web Editor.
- Finish the
Godot <-> JavaScript interface that I started working on months ago, and it’s not yet finished (but soon!).
As always… stay tuned for more!
Reference work