Howdy Godotters! Time for another update on the status of Godot on the web.
It’s been a while since the last web report as we were busy releasing Godot 3.3 and the following hotfixes, but as we move onto preparing for Godot 3.4 and the first alpha of Godot 4.0 (soon™), I’m happy to announce that starting from Godot 3.4 you will finally be able to export your HTML5 game as a Progressive Web App (PWA)!
PWA
Progressive Web App is a term to define a web application that uses a set of technologies to provide a more native-like experience to the user. Godot exports will leverage those technologies to provide out-of-the-box PWA of your game by enabling the relevant switch.

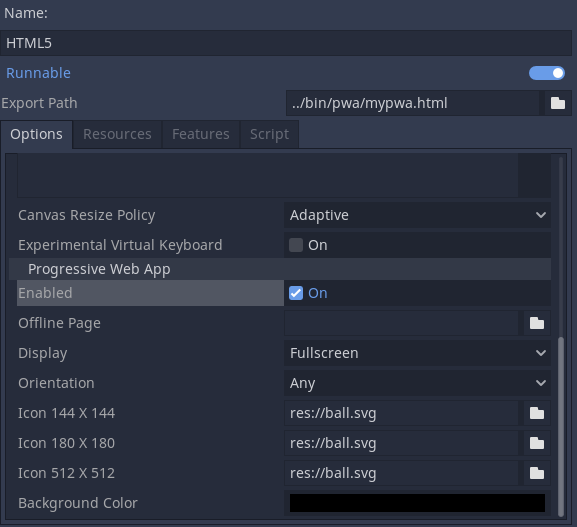
Enabling PWA will generate a few extra files that will need to be distributed along with your game, including the service worker, the web app manifest, and the relevant icons.
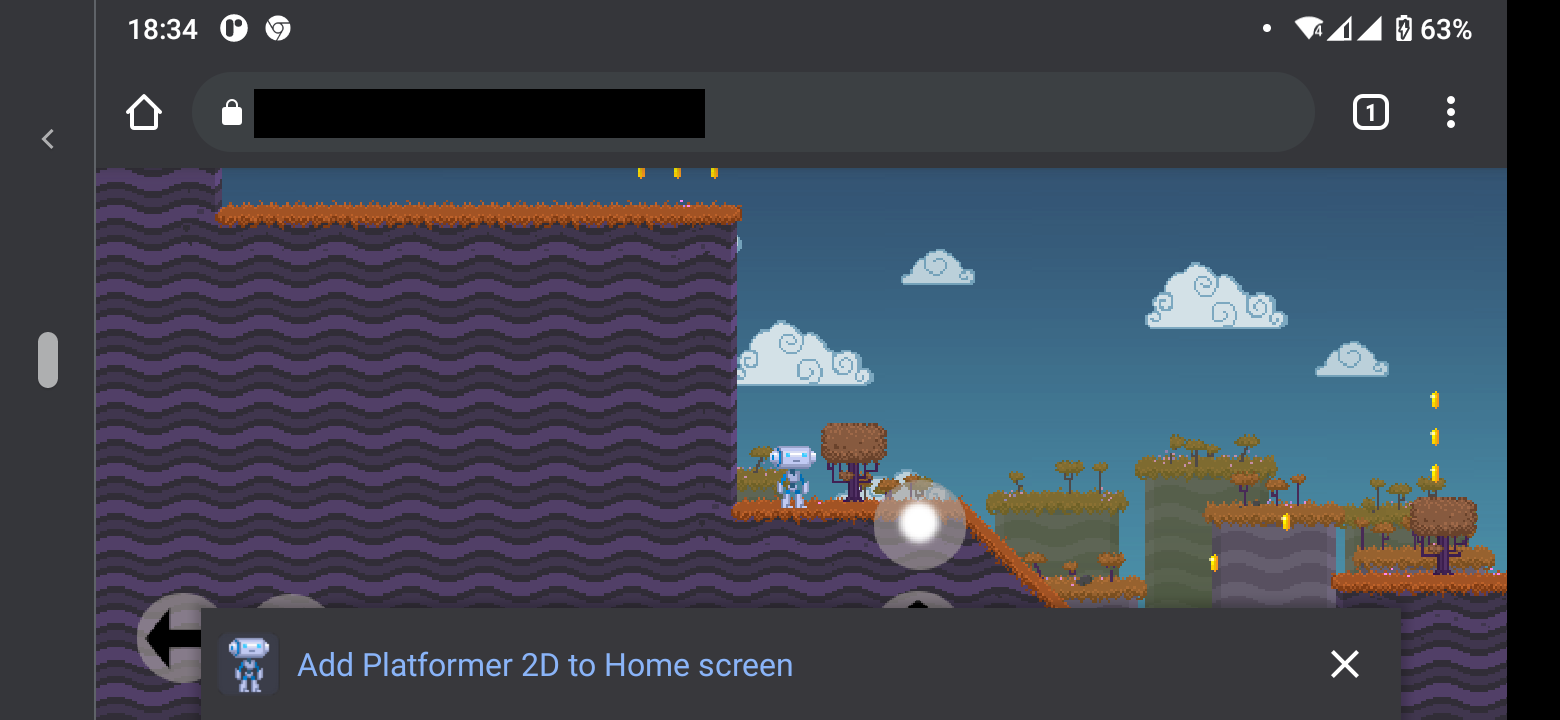
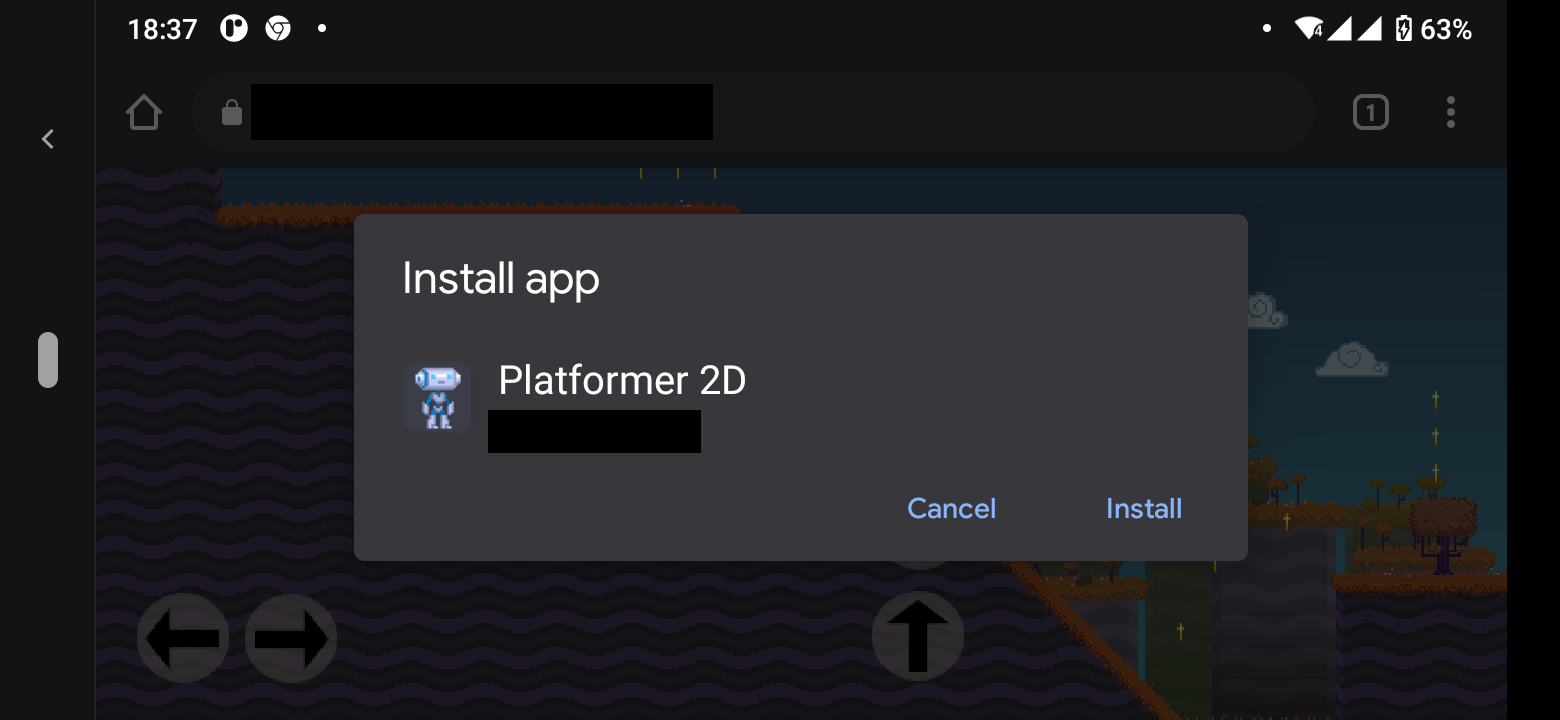
When a user visits the web page it will be presented with the option to install your application if the browser supports this feature. The way the installation is proposed to the users depends on the browser, here is an example on Chrome for Android:


Once installed, the web app will be added to the home screen, and will be able to start like a native app, even when the device is offline.
Extra features may also be avaible for installed web apps like locking the device orientation, and starting in fullscreen.

Better HTTP “run” server
Testing Godot Web exports on different devices can be cumbersome when you have to re-deploy your application multiple times.
A while ago we introduced an HTTP debug server to the editor be able to run your game in the browser, or on a device on your local network.
The HTTP server was never meant for production use, and never implemented SSL. Over time though, more and more features like threads, gamepads, clipboard access, etc., have been disabled by browser vendors when running from a page served without HTTPS.
For this reason SSL support has been added to the HTTP debug server, making it easier to debug your fully featured web export from a different device than the one running the editor.
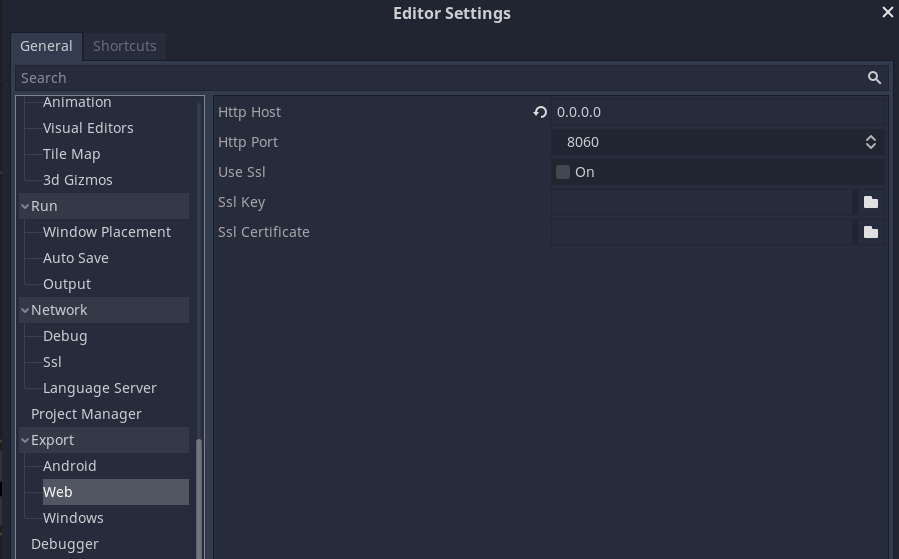
You will find the relevant options in Editor -> Editor Settings under the section Export -> Web:

Http Host defines the address the server will listen to. By default, it will only listen to local connections for security. Change it to 0.0.0.0 to listen to connections on any interface.Http Port defines the port the HTTP server will listen to.Use Ssl will enable HTTPS for the server.Ssl Key and Ssl Certificate can be optionally specified to provide your own SSL certificate and key (otherwise, a self-signed certificate will be generated).
More news coming soon
There is more news coming very soon, since the long awaited Godot <-> JavaScript interface for HTML5 exports has also landed in master and will be included in future 3.4 releases.
That’s a very exciting topic that deserves its own blog post, so stay tuned for more ;-).
References
HTTP editor server refactor
HTTP editor server SSL
Export as Progressive Web App
3.x backport